Flashionary: UX Case Study

Project
This project was part of the Certified UX Designer course with CareerFoundry that I completed in addition to a full-time job. The goal was to rapidly create and test a low-fidelity prototype for a mobile language-learning app, focusing on flows for onboarding, account management and flashcard creation.
I worked on the project as a UX Design team of one and my tasks included:
- Conducting competitive analysis and exploratory interviews
- Creating a proto-persona
- Creating user flows
- Sketching and wireframing
- Low-fidelity prototyping
- Usability testing
Tools used: Balsamiq, Prott.
Challenge
The project brief outlined the demographics of the target audience, essential product features and deliverables, which included low-fidelity prototype and wireframes. However, the brief did not have a problem statement that would define the product's purpose or problem it would be solving. My challenge was to define the product's focus based on the exploratory research.
My personal challenge was the fact that this project was my first UX project and I had to complete it within a limited timeframe of around 40 hours from start to finish.
Research
Competitive Analysis
As my first step, I’ve looked at the existing apps with flashcards functionality and conducted a comparative analysis of existing products. To match the scope of research to the project timeframe, I focused on 3 apps:
- Ankidroid
- Quizlet
- Tinycards

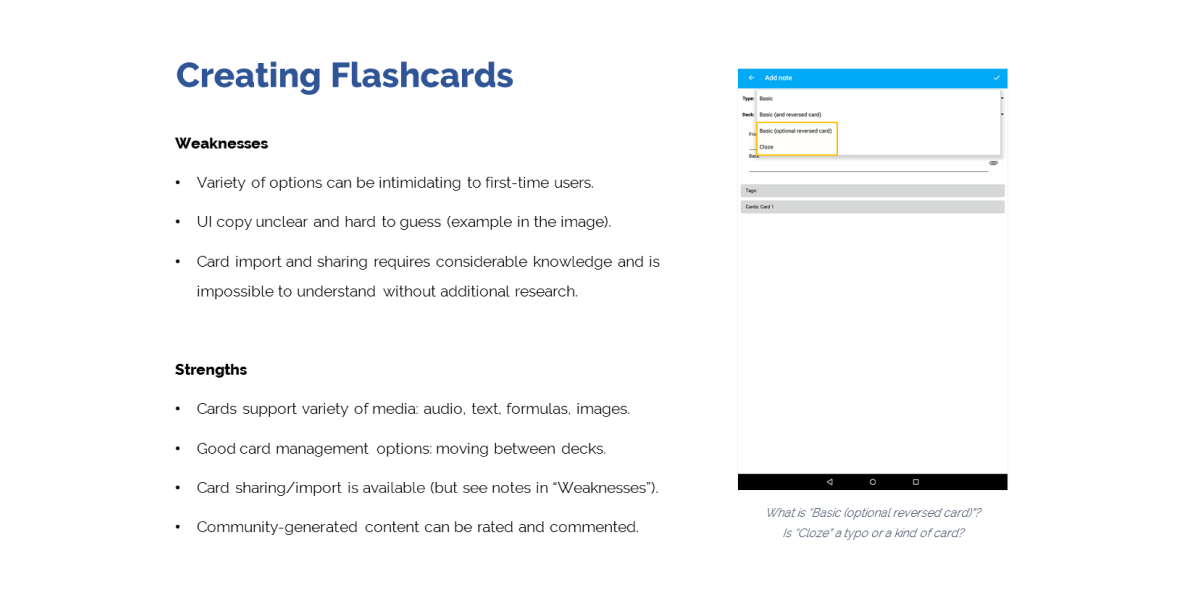
During competitive analysis I focused on the specific tasks to identify strengths and weaknesses of each competitor.
My research goals were to explore strength and weaknesses of existing solutions and identify opportunities for my product.
Based on the analysis, I identified the following points to consider for this project:
- Balanced amount of options: providing users with too many options may increase frustration with app complexity.
- Clear UI design and copy: while the scope of the project did not go beyond low-fidelity prototype, I felt it was necessary to keep this idea in mind from the start.
- Easy card creation process: as analysis showed that it was possible to get some advantage over competition.
User Interviews
Equipped with knowledge about competitiors and their strengths and weaknesses, I moved on to user research and scheduled interviews with 5 respondents matching the following criteria:
- Within age group specified by the project brief (25 to 45 years old).
- In the last 6 months used an app to learn new vocabulary (ideally, in the context of foreign language).
The goals of my interviews were to understand the following:
- Why do users learn language or vocabulary? What is the bigger goal that they are pursuing?
- Which contexts are they using their learning apps in? Home, school or on the go?
- What are the most common pain points?
- What helps users reach their goals?
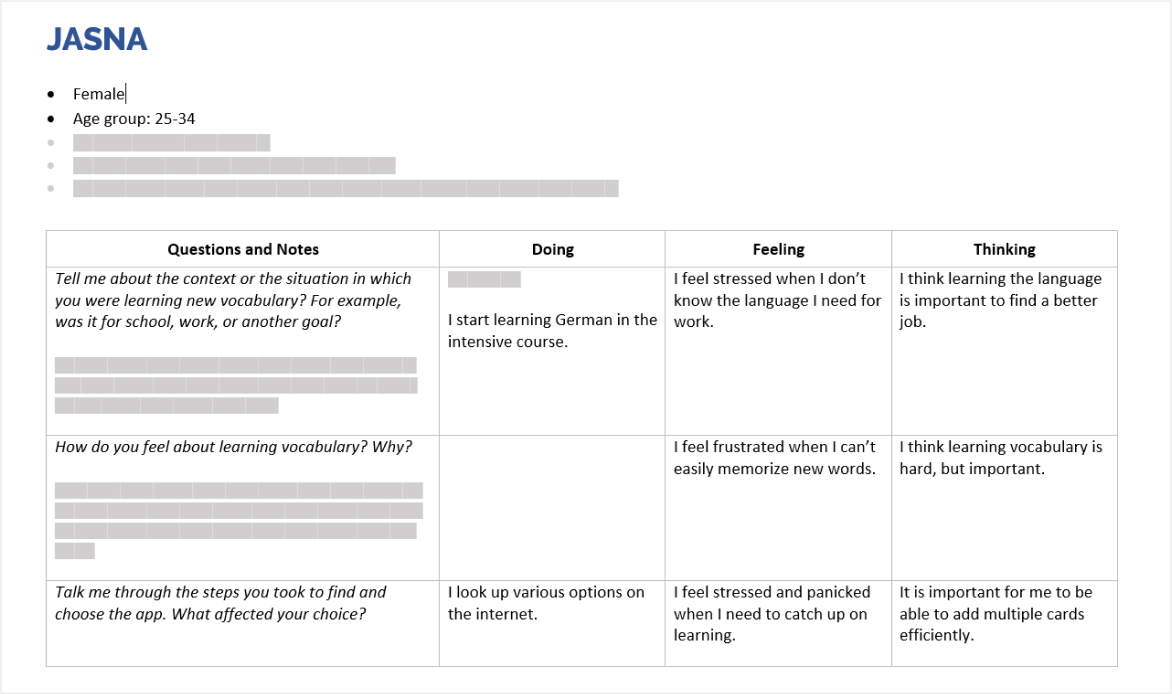
I’ve summarized interview notes and recordings in the “Doing, Thinking, Feeling” format to present the findings in the structured form. Please note that in the example below all sensitive information has been blanked out and the name of the participant has been changed to preserve their privacy.

Interview notes structured in "Doing, Thinking, Feeling" format.
Findings
The main highlights were:
- The respondents learned the language for specific purposes, predominantly to advance further in their work.
- Creating flashcards was a big pain point.
- Switching between multiple devices was a challenge as well.
- New users valued clarity of features over their quantity.
- Speed and low effort were highly important as respondents were busy individuals balancing work and learning.
Concept
Persona and Problem Statement
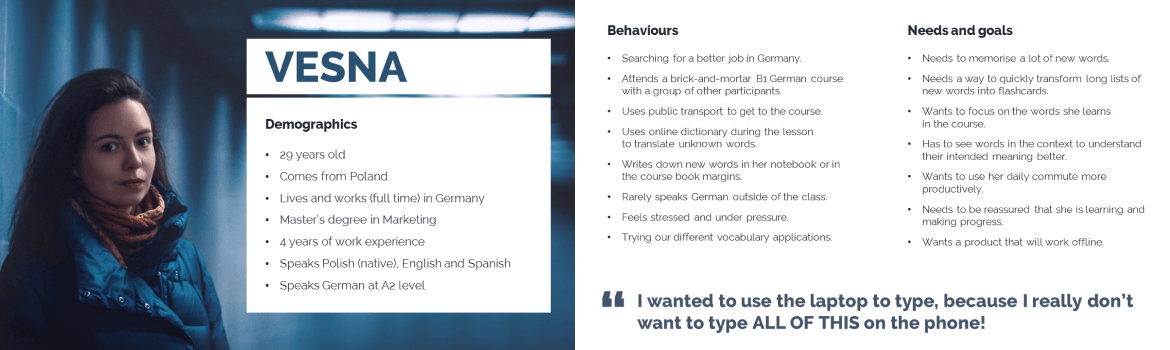
Based on the interviews, I decided to focus my project on a specific user persona: Vesna, a busy young professional who moved to a different country and was taking part in a language course to further advance her career. Learning vocabulary with flashcards was important for Vesna, but she struggled with the effort needed to create and manage flashcards using options available to her.

In addition, I have formulated a problem statement to address with my prototype:
Vesna needs a way to quickly transform long lists of words into flashcards so that she can have more free time and energy for learning.
Solution
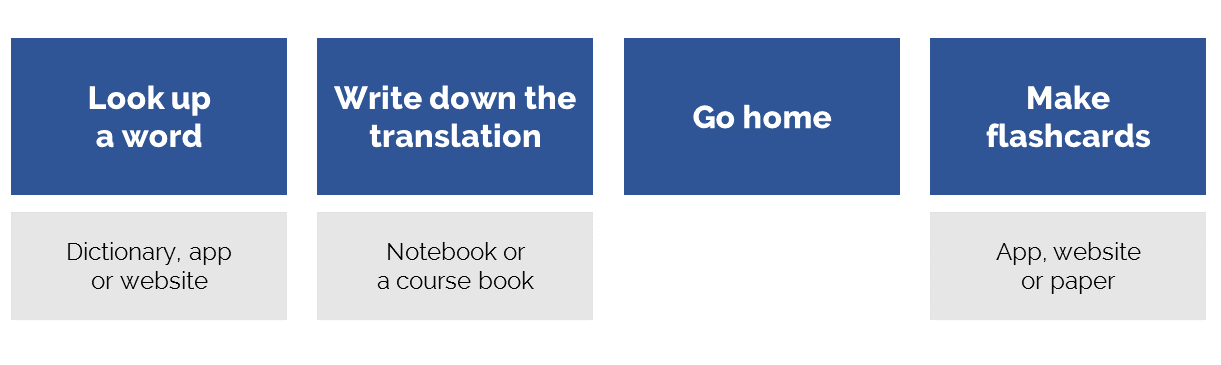
However, the question was — how could this be achieved? Based on the information from the interviews and my own observations made during an intensive language course, I have noticed that language learners used a dictionary (usually an online one) to look up a word, then wrote down the translation in their notes, and later, at home, would attempt to turn these notes into flashcards. This caused a lot of frustration as it required a lot of manual work:

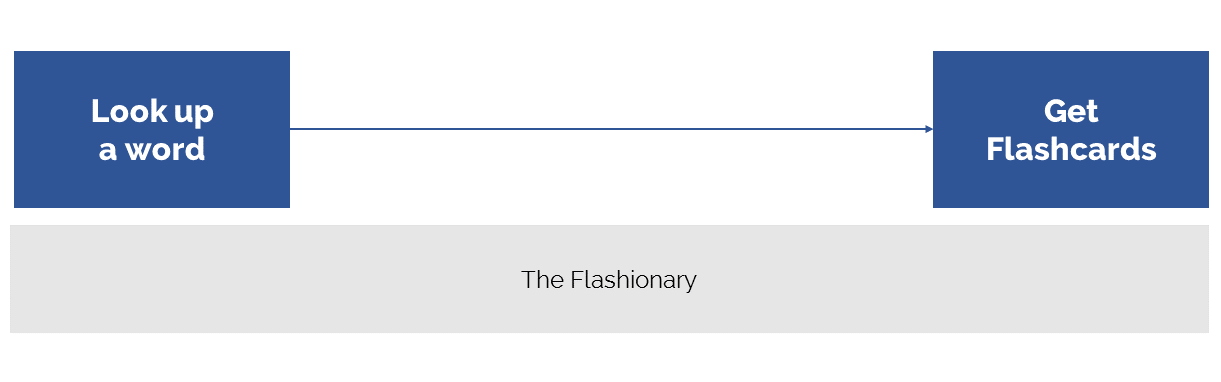
From my competitive analysis I’ve concluded that flashcard apps are focusing on the last step of this process and cannot directly address the need of Vesna. I decided that a much shorter process was needed and decided to create a concept of an app to allow learners like Vesna make flashcards directly from the dictionary. And so, the “Flashionary” concept was born:

Iteration
Ideating and Sketching
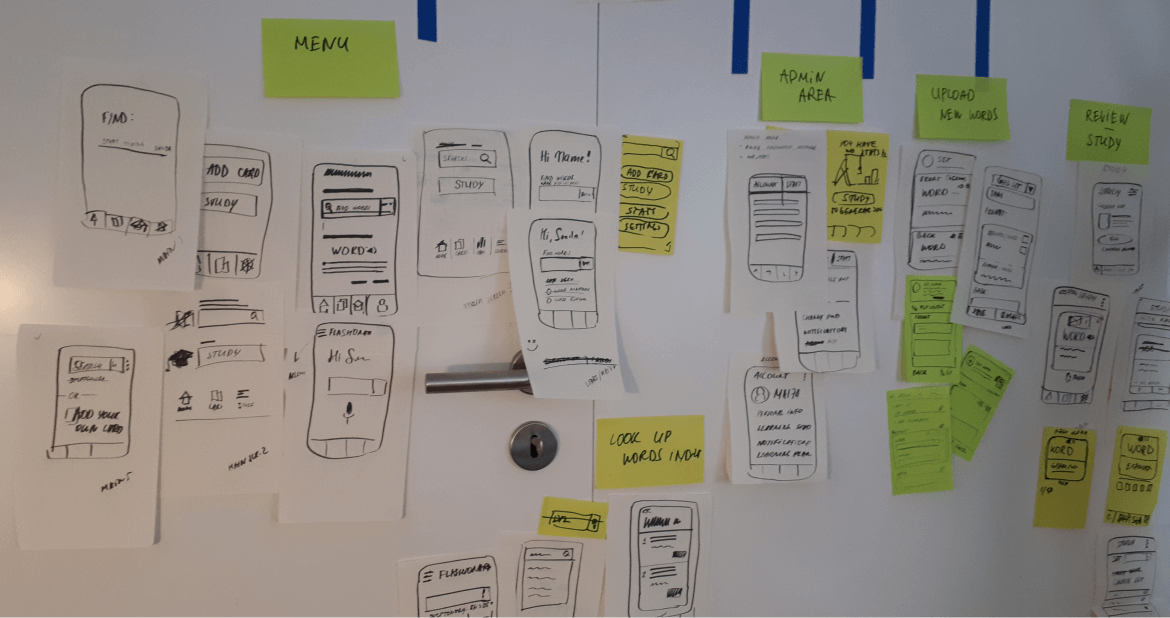
With user persona and problem statement defined, I formulated user stories for my prototype. Then, I created user flows to better understand the feasibility of my solution. Based on the user flows, I did “sketchstorming” – brainstorming ideas using sketches.
To stay within the timeframe of my project, I timeboxed my sketching process and focused on capturing ideas rather than on artistic perfection. In the end, I clustered my sketches around parts of the user flow and selected the ones that I felt were the best.

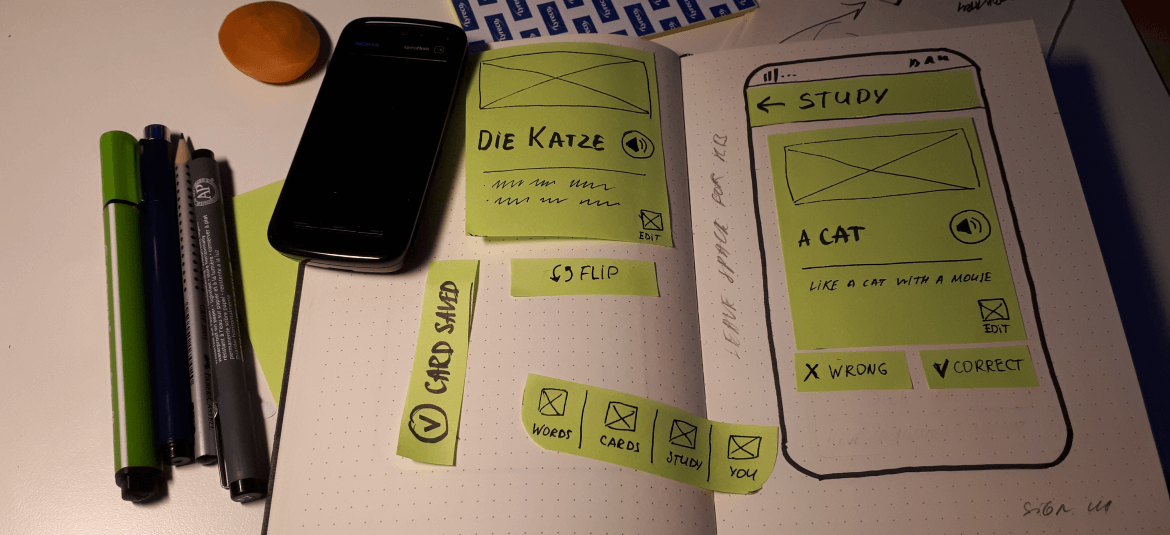
Low-Fidelity Wireframes
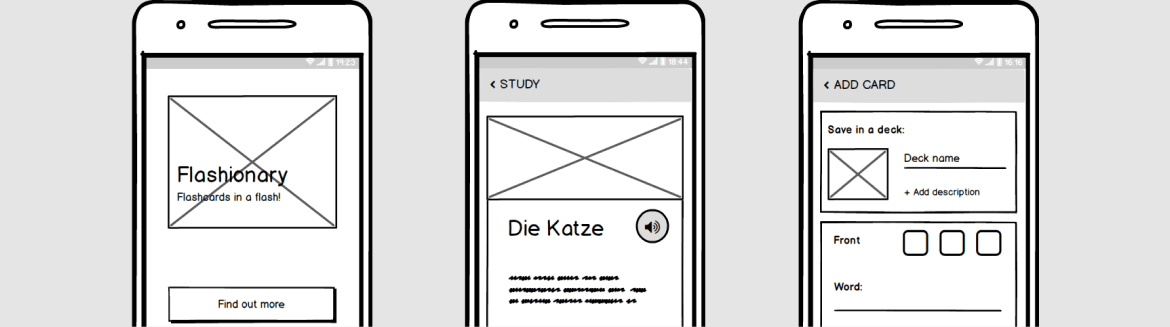
In the next step, I fleshed out the selected sketches to create low-fidelity wireframes for the usability testing. To save time on re-drawing screens, I used sticky notes to create dynamic UI elements, such as dropdowns, selectors or pop-ups. This technique also helped with correcting occasional mistakes (such as writing a wrong label on a button…).

Prototype
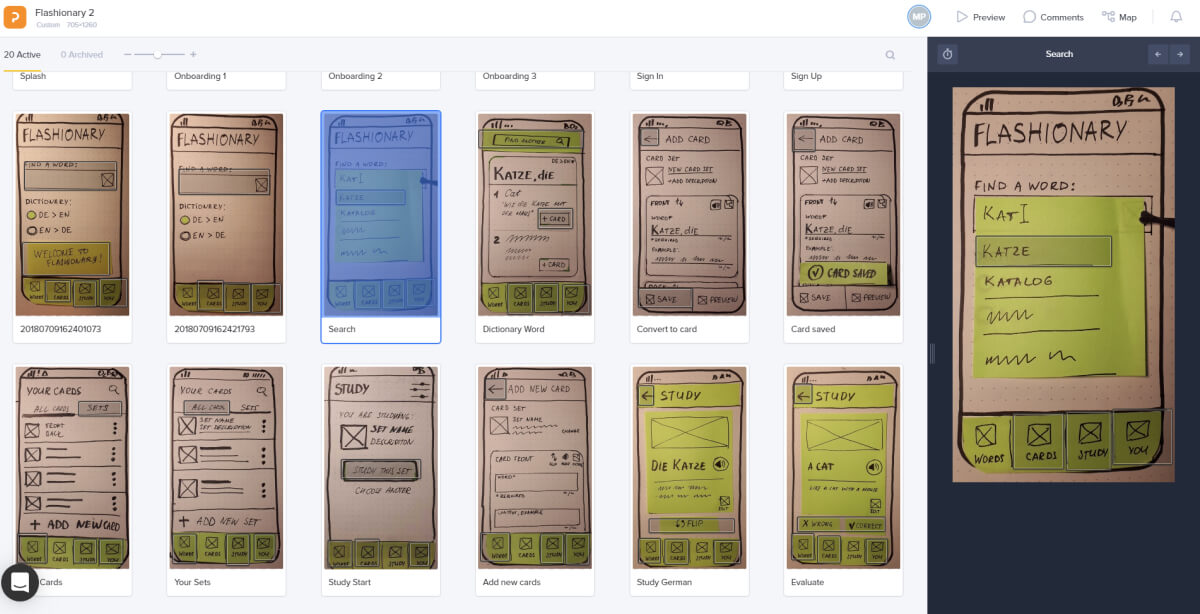
With the wireframes ready, my next step was to put them to the test. Since speed was of the essence, I have used Prott app to compile photos of wireframes into an interactive low-fidelity prototype. You can see the original prototype here.

Usability Testing
My goal was to test the essential “Flashionary” functions, such as finding a word in a dictionary, creating a flashcard and completing a study mode. I recruited participants who matched my persona and conducted in-person test sessions using the prototype in Prott and a mobile phone. The sessions included short scenarios replicating situations in which users would likely engage with the “Flashionary”.
Overall, participants were excited about the Flashionary. In addition to positive verbal feedback I could note a lot of engagement with the app. In addition, the sessions uncovered opportunities for improvement. To document and prioritise the issues, I have used Jacob Nielsen’s error severity rating scale.
The main issues I would note were:
- Lack of clarity between “sign in” and “sign up” buttons.
- Unclear “Set” feature (a way to group, sort and store cards).
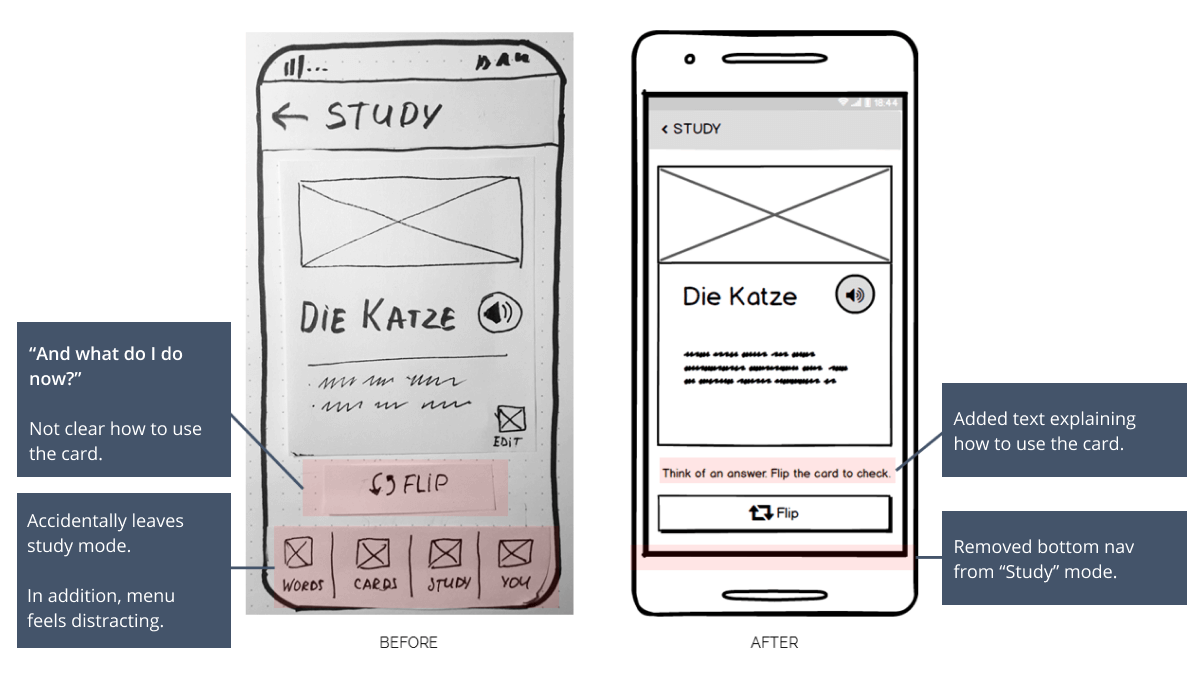
- Confusing UI of the “Study” mode.
Further Iteration
As the final step of this project, I’ve used Balsamiq to create wireframes with implemented changes. While I was still in the low-fidelity stage, it was important to start communicating the ideas in a more orderly format.

Conclusion
Summary
This project was a great opportunity to experience rapid prototyping and quick proof-of-concept testing. Coming from the instructional design background, I was happy that my approach to iterative e-learning development helped me complete this project on time and to the expected level of deliverables.
At the same time, it showed me the value of gathering early user feedback on a low-fidelity product. At the end of this project I was quite confident that my idea was on the right track and already received input about further improvements.
Overall, this was a great learning experience and an interesting journey.
