The Expert: UX Case Study

Project
The project was part of the Career Foundry UX Design course. The goal of the project was to design a web app that would allow people to connect with an expert and pay for a video consultation.
I worked on the project as a UX Design team of one and my tasks included:
- User research
- Wireframing and prototyping
- Usability testing
- Design documentation
- Visual design
Challenge
While the project brief listed target audience, product features and deliverables, it did not outline specific needs or problems the product would solve. To address this gap, I put myself in the shoes of someone who is trying to find an expert and pay for their services. After informal exploratory research, I identified the following challenges that my project may aim to address:
- Choosing an expert from a long list of people who all have equal star ratings.
- Formulating the right question or a search query.
- Lack of information necessary for selecting an expert.
- Confusing pricing and billing process.
Next, I tested my assumptions with the research.
Research
Survey
As a first step, I conducted a survey among the population matching my target demographics: 25 to 45 year old, gainfully employed people, who in the last 6 months looked an expert online.
My goal was to explore trends, habits and pain points which I could examine closer in the interviews.
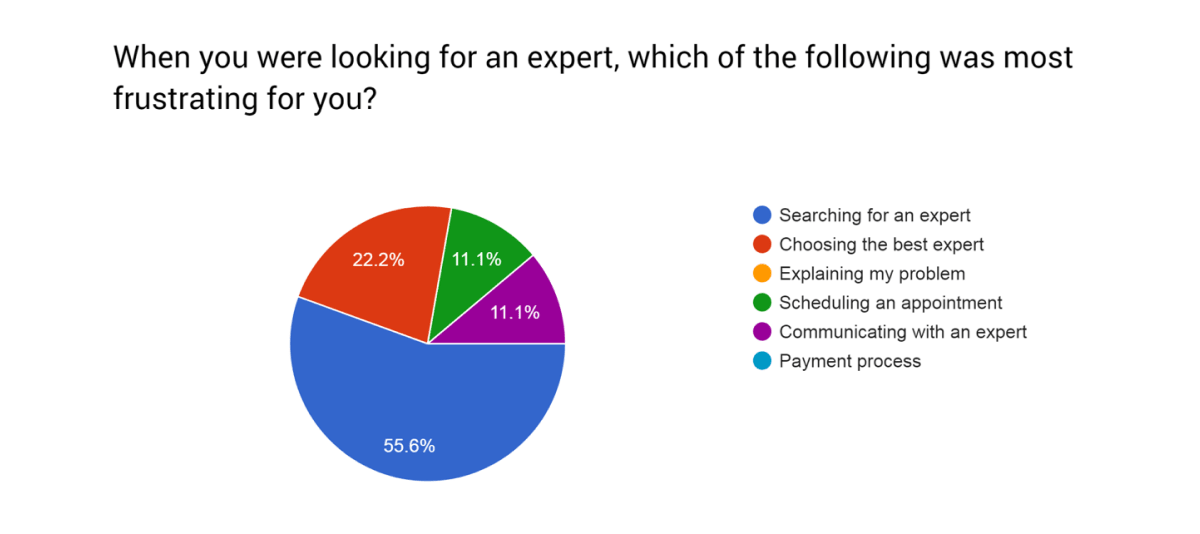
My key takeaways were:
- Experts' help was mostly sought in the area of finance.
- No respondents searched for an expert to learn something or get feedback.
- Searching for and choosing an expert were causing the most frustration to users.
- Price, reviews and professional credentials were the most important criteria when selecting experts.

Finding an expert was a big pain point for respondents.
Interviews
In the user interviews I wanted to dive deeper into the information I have gathered in the survey. My goals were to:
- Explore contexts: when and why do users search for a paid expert? What are the triggering events and contexts?
- Explore pain points: Why or when do users find it challenging to find and choose experts?
- Explore opinions: How do users select experts? Why are the criteria identified in the survey important to them?
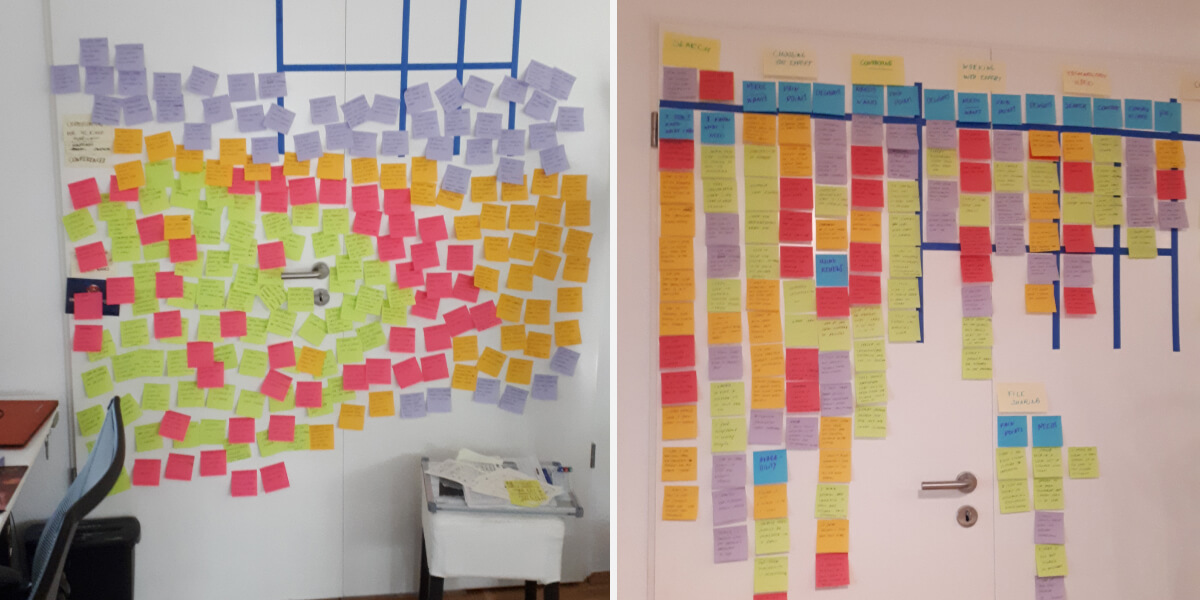
I have conducted five 30-minute interviews with people who have recently searched for an expert online and who matched my target demographics. After the interviews, I've used affinity mapping to analyse interview findings. Below are the stages of affinity mapping from gathering all insights to arranging them into clusters.

Stages of affinity mapping.
Findings
Based on the information gathered from interviews, I have outlined the following points for my project:
- Provide relevant search results that are not based on promotions or ads.
- Include a way for non-experts to find help, even if they don't know the right keywords.
- Allow users to comfortably read and analyse reviews.
- Aim for quality rather than quantity of results, as users feel relieved when they have limited choices.
- Have a way to communicate and build a relationship with an expert before committing to a paid service.
- Keep in mind that users don't know how experts work or what they need.
- Aim for clarity and trust by clearly communicating response times, prices and other relevant information.
Concept
Personas
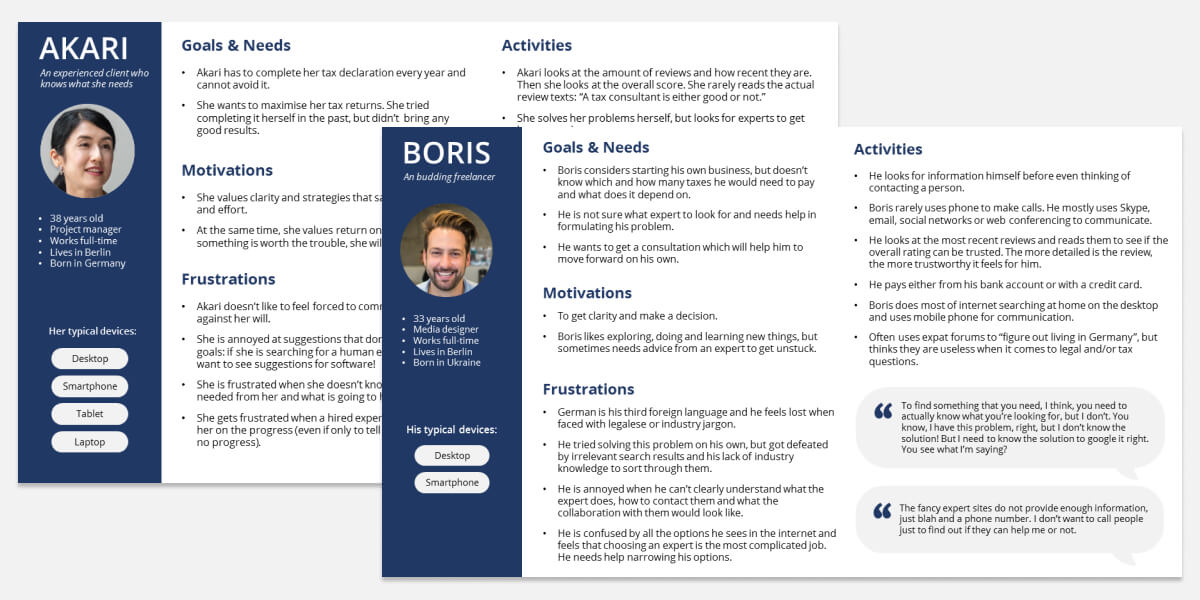
Based on research findings, I've created personas that represented my users:
- Akari: a confident user who knows what service and expert she needs. She looks for an expert to make sure her problem is resolved with the best possible outcome. However, Akari is frustrated by the amount of irrelevant information and advertising that she receives when conducting her research.
- Boris: a non-native speaker who has a question, but doesn't know which exactly expert could answer it. Boris feels unable to choose the exact words to find what he needs. He is frustrated by the lack of information available on the experts' websites when it comes to their services and prices.
My next step was to decide how I could help Akari and Boris find the right expert.

User Journeys
Since I wasn't working with an existing product, I created user journeys to visualise an ideal interaction between each persona and the future web app. My goal at this stage was to transform the research findings into product development ideas that could be further refined and which would guide the design.
In addition, I have created user flows to provide more specific concepts of the user's interaction with the product.
Iterative Design and Prototyping
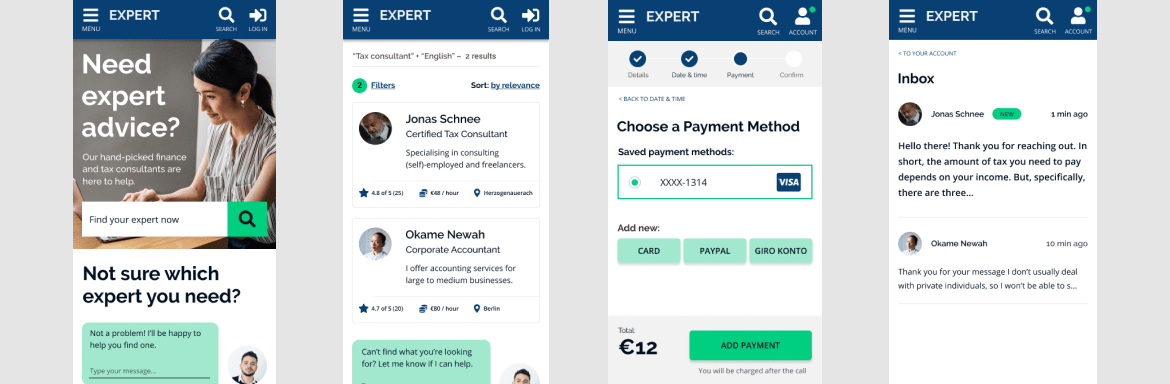
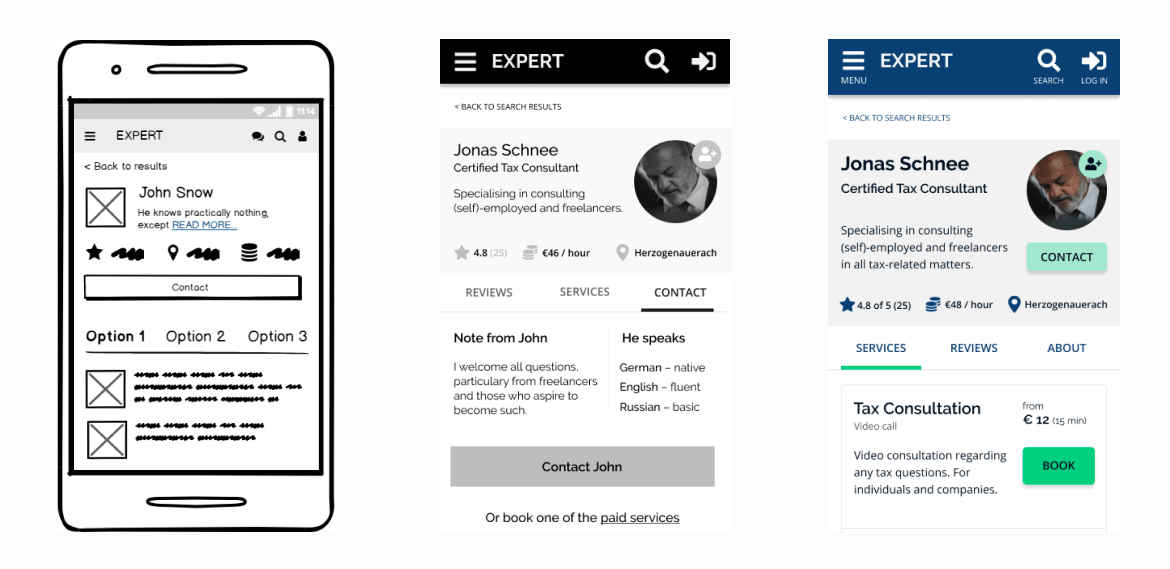
Based on the ideas outlined in user journeys and user flows, I started sketching out the screens for the "Expert". Working iteratively from pencil sketches and low-fidelity wireframes in Balsamiq, I've created a high-fidelity grayscale prototype in Figma for the mobile view. The prototype covered the essential user tasks such as searching for and booking an expert.

Validation
Usability Testing
With the prototype ready, it was time to put it for a test. My goal was to observe and evaluate how new users would engage with the “Expert” and complete essential tasks: finding an expert, booking a paid service and navigating their dashboard.
For the usability testing, I recruited 7 participants who matched my personas and target demographics. I conducted 30 to 45 minute usability tests using a mix of in-person and remote sessions. The sessions included practical scenarios and open-ended questions (test script and tasks can be seen here).
Analysing Results
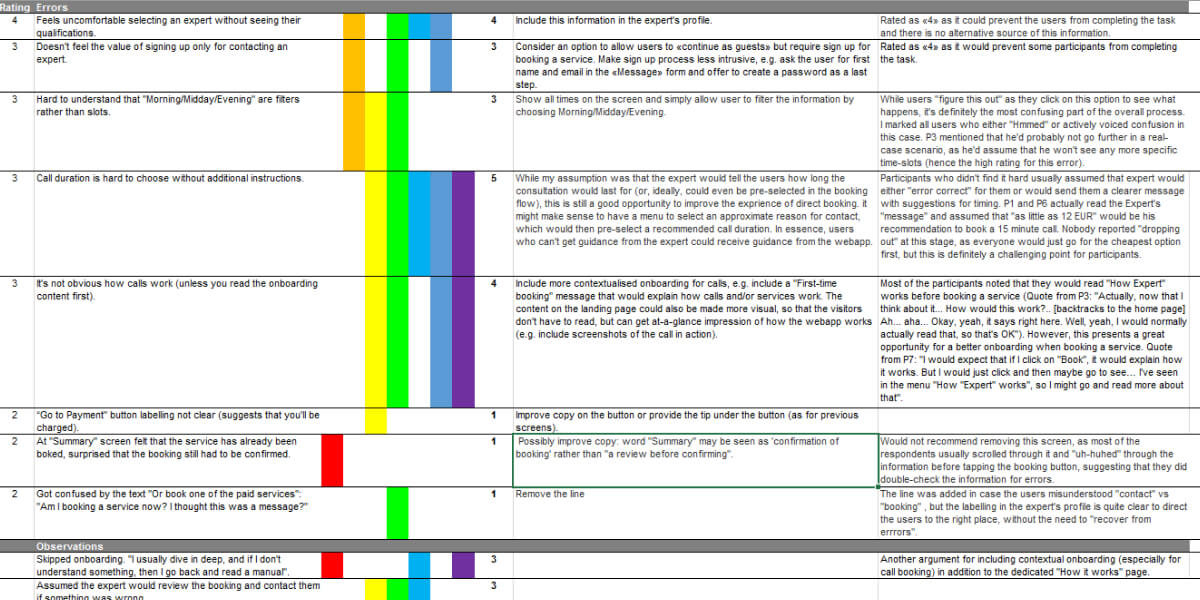
Once the sessions have been concluded, I've used affinity mapping and the rainbow spreadsheet to analyse and capture the results. I've also used the following metrics:
- Jakob Nielsen’s rating scale classify usability issues
- Single Ease Question (SEQ) to evaluate the ease of essential tasks, such as booking an expert or navigating to inbox.
- Binary task completion rate to track how many participants could complete a task successfully.

Test Outcomes
Overall, respondents were happy with the “Expert” and found it clear and easy to use. I was especially pleased to hear that the way the expert's services were presented helped respondents understand what the expert does, which was one of my goals.
At the same time, sessions uncovered possibilities for further improvement and the top four issues I would highlight were:
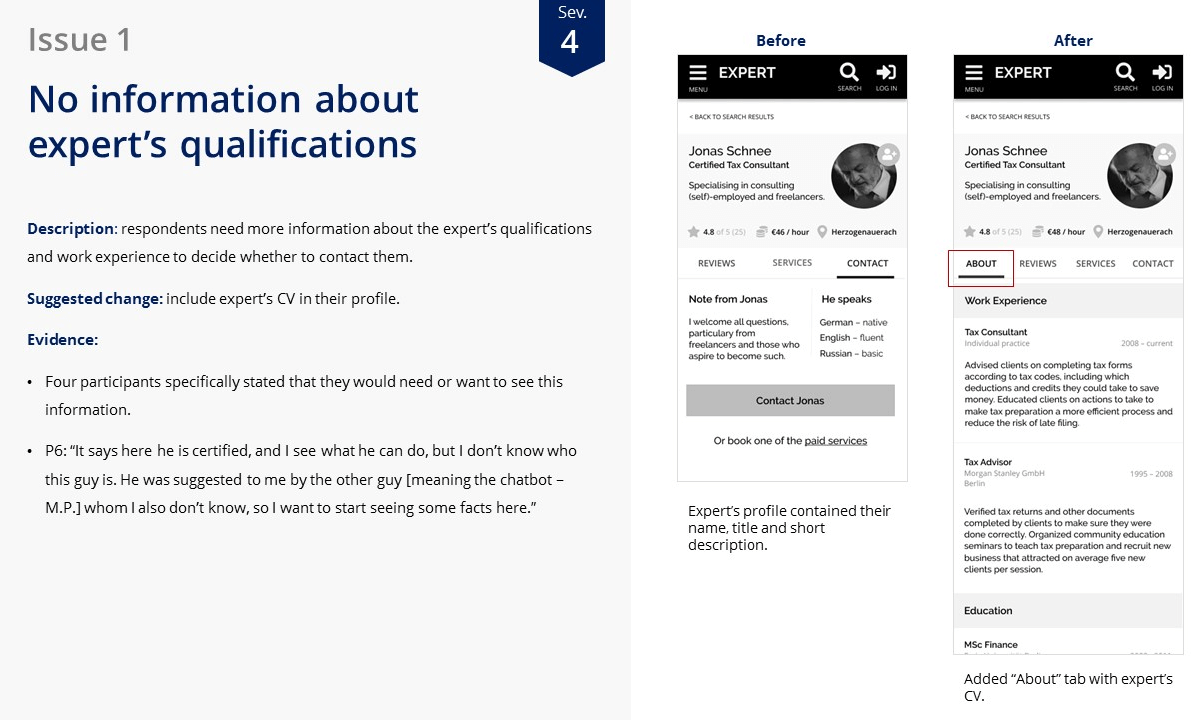
- Lack of information about expert's qualifications in their profile.
- UI for the appointment time filters was confusing as they were perceived like booking slots rather than filters.
- It was challenging for people to choose how long to book a consultation call for.
- I have created a usability test report highlighting the main issues and outlining possible ideas for improvement (example below).

Usability Findings Applied
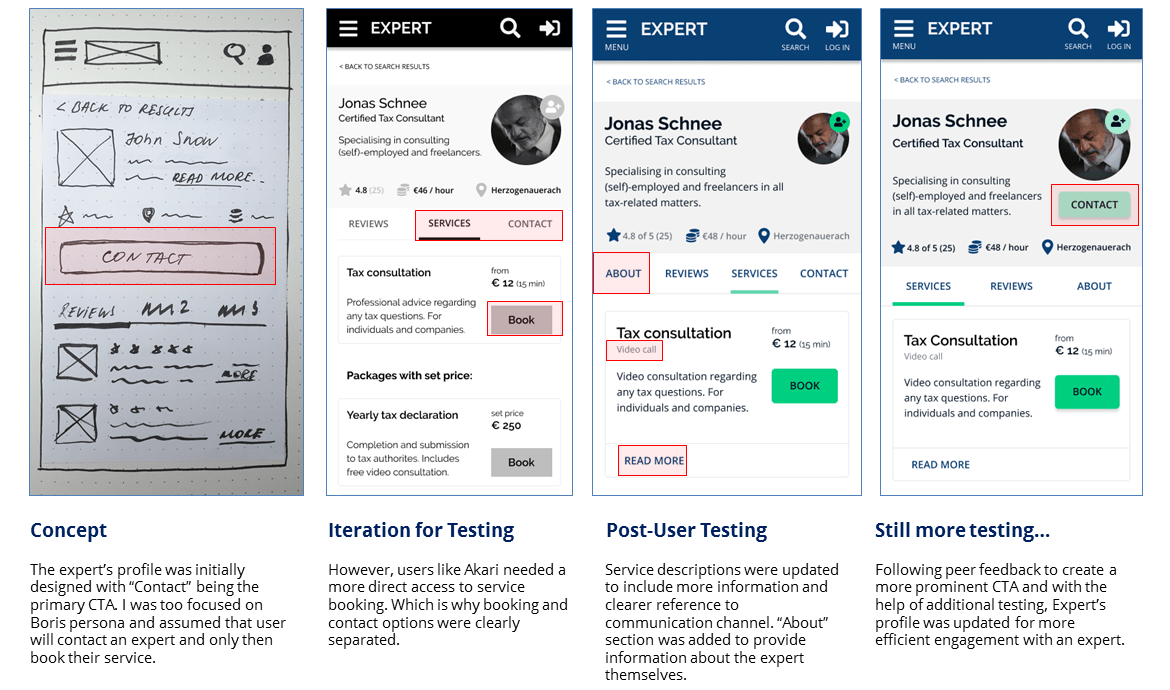
With the usability issues identified, I turned back to Figma and applied changes. At the same time, sessions uncovered possibilities for further improvement, which I implemented as the next step. Some of the changes I further validated with the preference and one-click tests.

Finalising the Design
Design System
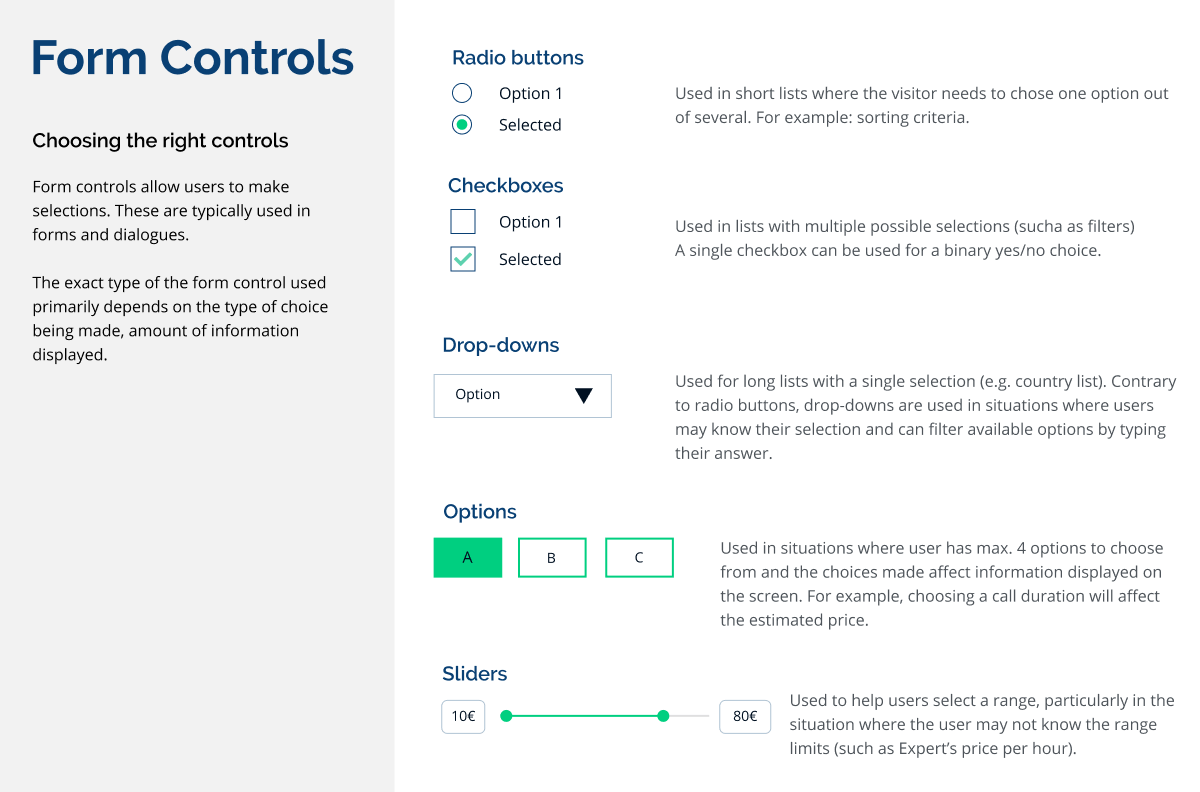
To ensure that my UI elements looked and acted the same way everywhere, I conducted a brief UI inventory of my prototype and outlined my and design system. I outlined the look, feel, and behavior of elements such as cards, buttons and navigation items as well as documented accessibility principles which I followed in the design.

Final Prototype
Following usability testing, design polish and a round of peer feedback sourced from both course participants and UX practitioners, I have finalised the prototype in Figma that can be seen here. It demonstrates the process of finding, contacting and booking an expert (in mobile view).
Conclusion
Summary
This project was a great learning journey for me. As I come from an instructional design background, I found a lot of overlaps between my old discipline and UX, in particular the focus on finding the best solution to a problem identified in the research and the importance of feedback and iterative development.
Looking back at the work done over the duration of the course, I have to admit that sometimes I was not focused on the results of my own research and, as a result, wasn't always working in the right direction. For example, the first prototype used in the usability testing did not have enough information about the expert even though the importance of this information has already been identified in the discovery phase. This highlights the importance of not only "doing" the research, but also using it and verifying the ideas against it.
